JSON script labels in Agent Desktop
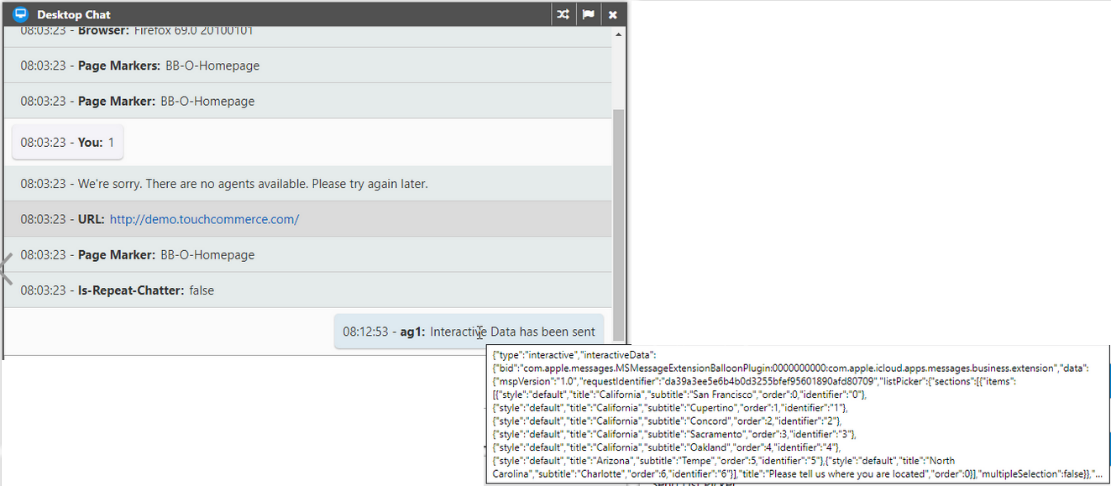
System and custom scripts that are made up of JSON commands are displayed in Agent Desktop script tree behind an Interactive Data label. Agents can read the underlying JSON by hovering over the label. The descriptive label displays as Interactive Data by default.

Customizing a script label
Script labels can be customized by adding a key-value parameter into the JSON text script. The key-value parameter is shown here:
“agentDisplayText”:”<agentDisplayTextValue>”
For Example: if you want your label to display as “Custom List Picker” you would add the following to the JSON text string:
“agentDisplayText”:”Custom List Picker”
Customizing system script labels in Portal
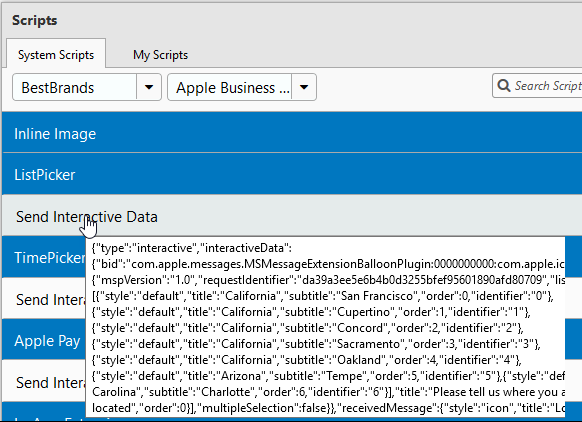
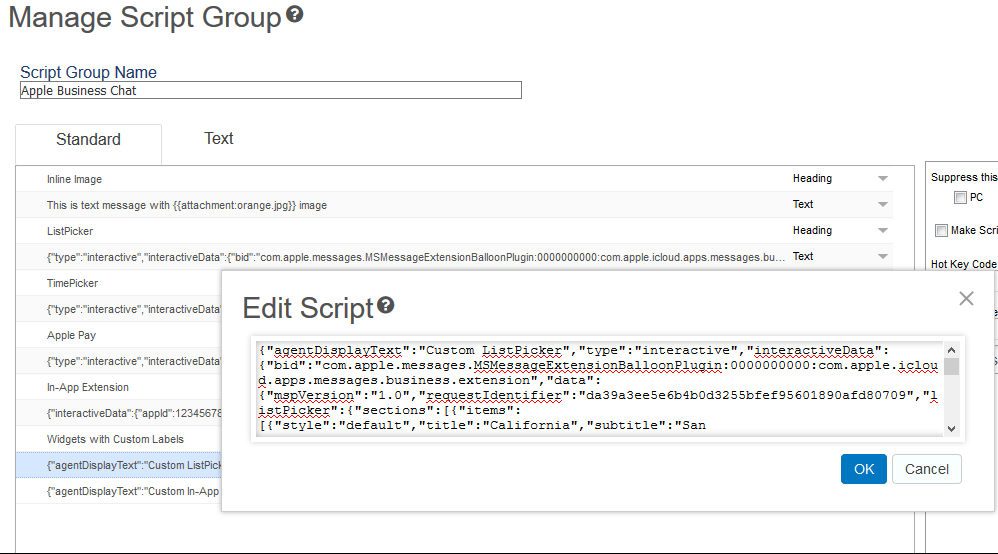
To customize a system script label go to Administration > Engagement Experience > Script Management page and add the key-value parameter to the JSON text.

Sample script text
{"agentDisplayText":"CustomListPicker","type":"interactive","interactiveData":{"bid":"com.apple.messages.MSMessageExtensionBalloonPlugin:0000000000:com.apple.icloud.apps.messages.business.extension","data":

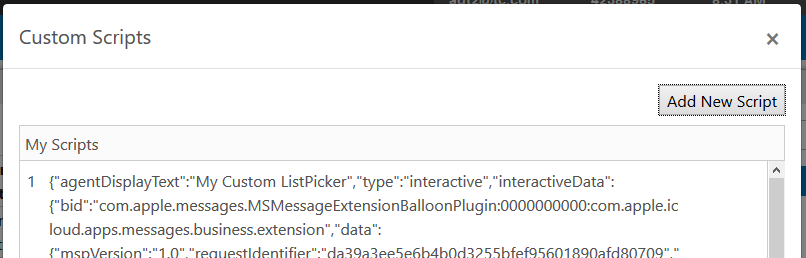
Custome custom script labels in Agent Desktop
You can customize a custom script label in Agent Desktop on the Custom Scripts modal by adding the key-value parameter to the JSON text.

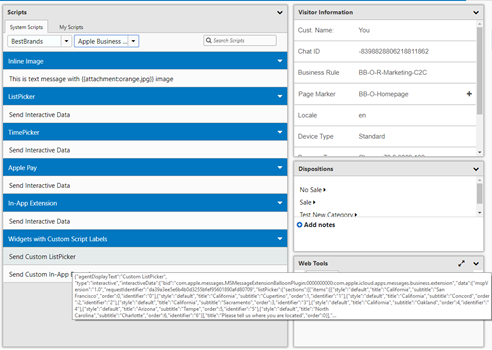
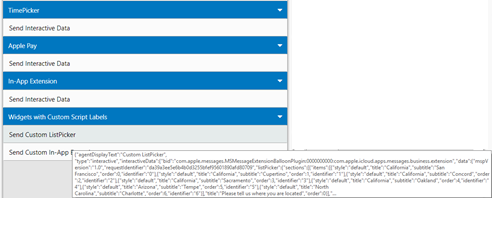
View custom script labels in Agent Desktop
The custom script labels display in the Scripts pane of the Agent Desktop.

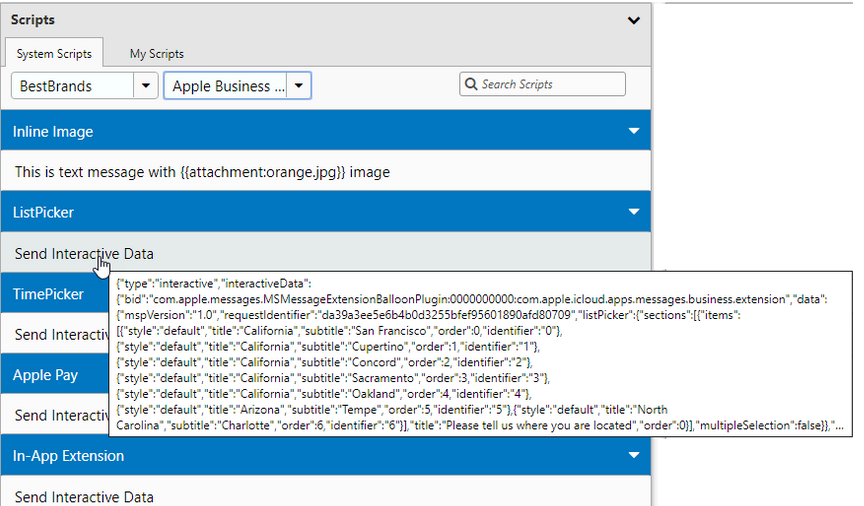
Default JSON script label display
If clients do not customize their JSON script labels, the default Interactive Data label will be displayed. When the user hovers over the Interactive Data label, the underlying JSON is displayed. This allows the user to distinguish between multiple scripts that have the same default label.

Label location
The Interactive Data label or a custom label replaces the raw JSON in the Script Management, Desktop Chat and Static Transcript fields of Agent Desktop. In all three windows, the user can view the JSON by hovering over the label.