Webhooks workflow
To configure webhooks to receive event notifications:
- Implement a web application that will consume the webhook content.
- Add a webhook in the dashboard.
Implement the web application: Guidelines
When implementing the web application that consumes the webhook, follow these guidelines.
Connection URL
For security considerations, outgoing traffic is only allowed on port 443, using HTTPS.
The URL for the web application that consumes the webhook must have the following format:
https://domainname/path
For example:
https://omnichannel.com/hooks
API key
When you create a webhook, you can configure an API key for identification or authorization. This key is sent in the header of the webhook, in the authorization field; for example:
{
"content-length": "1464",
"user-agent": "Mozilla/5.0 (compatible; pycurl)",
"accept": "*/*",
"accept-encoding": "gzip,deflate",
"content-type": "application/json",
"authorization": "Basic 6bf7456c-48e7-4236-be24-a1e382234785",
"uber-trace-id": "4563a48988781ac9:6b45e9f99425b166:81439b786fed1563:1"
}
Payloads
The event payloads are provided in JSON. At a minimum, payloads have the following fields:
{
"event": "event_name",
"config": {
// Data specific to the event
}
}
They can also include additional fields that are specific to an event.
For a description of the payloads for the available events, see Webhook events.
Add a webhook in the dashboard
To add a webhook:
-
In the Mix dashboard, click the Manage tab.
-
In the left-hand pane, expand the Organizations section.
-
Select the organization and click the Webhooks tab.
-
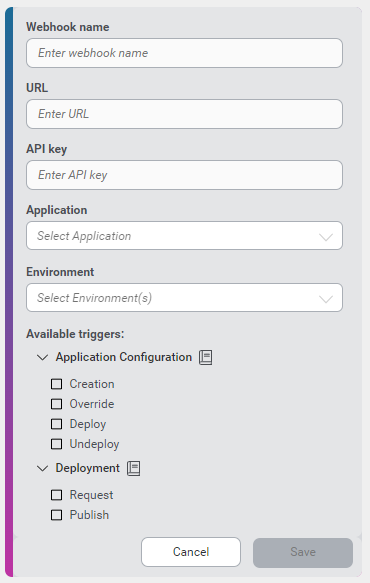
Click the Add webhook
 icon. An empty form is displayed.
icon. An empty form is displayed.
-
Enter a webhook name.
-
Enter the URL of the web application that will consume the webhook.
-
(Optional) Enter an API key. This API key can be used for identification or authorization and is managed by your web applications.
Note: If you have previously added your API key for the web application, you won’t see this field as your key has already been authenticated.
-
Select a Mix application.
-
Select one or more environments.
-
Select one or more events that will trigger the webhook.
-
Click Save.
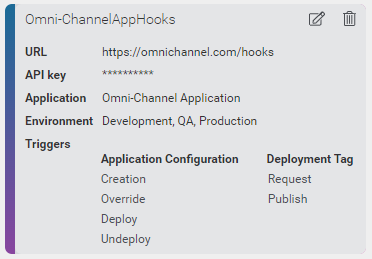
The webhook card is displayed. You can edit or delete a webhook by clicking the Edit ![]() icon or the Delete
icon or the Delete ![]() icon in the top right corner of the card.
icon in the top right corner of the card.

Tip:
Fields with an asterisk (*) are mandatory. The following special characters are not permitted: !, @, #, $, %, ^, &, *Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.