Set up the Start node or an Enter node
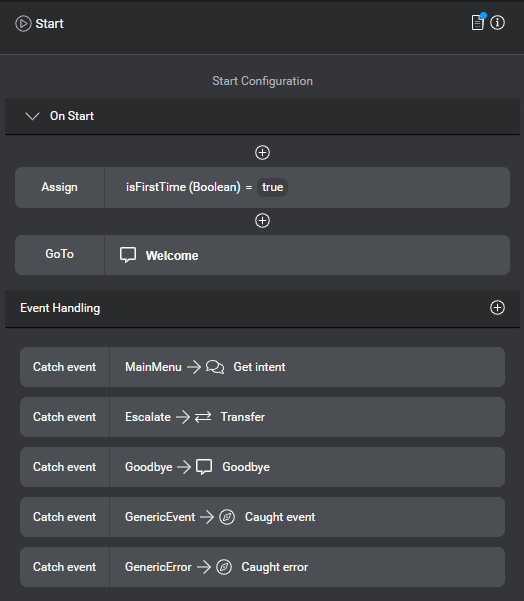
The Start node is where your application starts. Similarly, an Enter node is where a specialized component of your application starts. Neither support interaction with the user but you can use them to perform variable assignments. Remember that variables in Mix.dialog have a global scope. You cannot rename the Start and Enter nodes.
The Start node is also where you set global default behaviors for handling events and errors that might occur at any question and answer nodes in your project. Event handlers you define in the Node properties pane for your project’s Start node have a global scope; that is, they can catch events associated with global commands, recognition events, collection events, custom events, and so on. Event handlers you define in the Enter node for a component are limited to catching events that occur in the context of the specific component. Component-level event handlers have precedence over global event handlers in your project. You can configure local overrides for these behaviors at the node level for specific question and answer nodes.
Mix.dialog automatically connects the first node you drag onto the canvas to the Start node (in Main) or to the Enter node (in any other component). If you later want to connect the Start node (or an Enter node) to another node, drop the new node directly onto the canvas, if it is not there already, and change the GoTo transition of the Start (or Enter) node.
Click the Start node (in Main) or the Enter node (in any other component), to see its properties in the Node properties pane.
Add any required variable assignments.
Set a GoTo transition to the next node, if it isn’t already connected.
Set default event handling and error recovery behaviors.
Add an event handler
- Click the Add Event Handler icon
 .
.

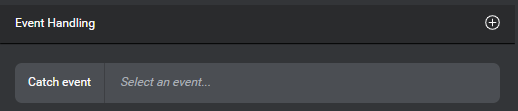
An event handler placeholder appears.

- Click the placeholder.
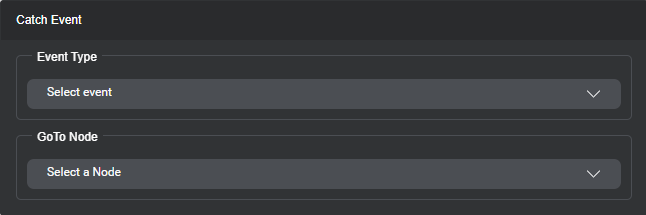
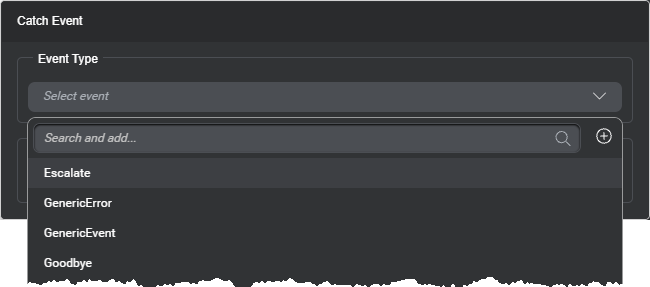
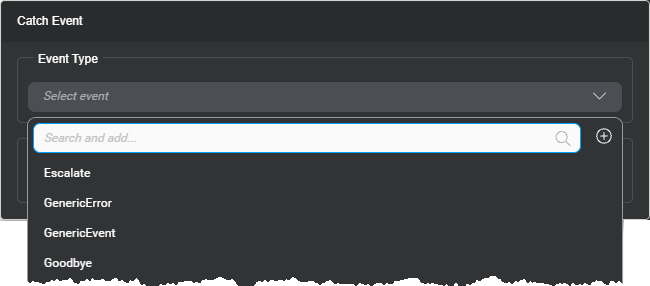
The Catch Event editor appears.

- Choose the event to handle—for example, Escalate.

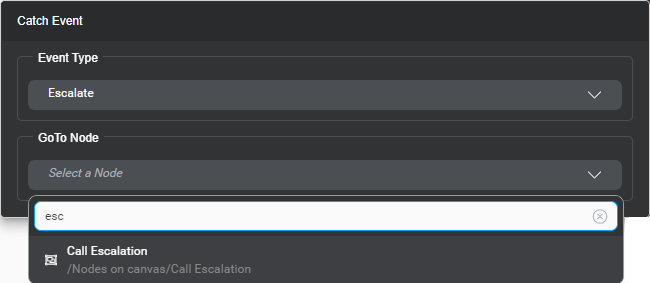
Tip: Use the search field to narrow down the list of events, if needed. If your project does not yet have the event you want to handle, you can create it on the fly. - Expand GoTo node to specify the node (or component) that will catch the event.
For example, the event thrown by the Escalate command could be handled in a separate component named Escalation, in which case you would point the GoTo transition to a component call node for the Escalation component.

Tip: Use the search field to narrow down the list of nodes, if needed. - Click outside the editor to close it.
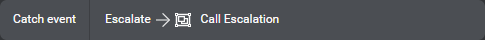
The Node properties pane shows the compact event handler.

Remove an event handler
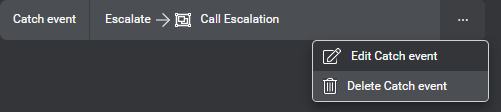
- Bring your pointer to the right-hand side of the compact event handler you want to remove.
- Click the More options icon
 that appears and choose Delete Catch event.
that appears and choose Delete Catch event.

Create a custom event on the fly
When setting up the Start node or an Enter node, you can create a custom event directly from the Catch Event editor. It is also possible to create a custom event directly from the event selector for a global command, and from the event selector when setting a throw event action.
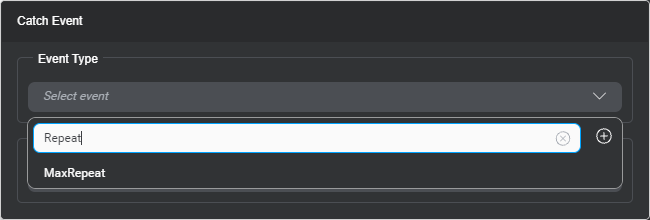
- Click the search field.

- Enter a name for the new custom event (see Naming guidelines).

- Click the Add icon
 .
.
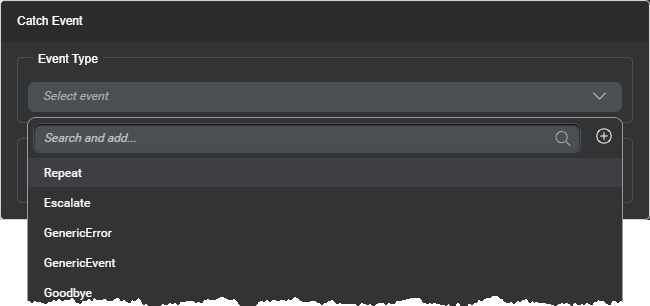
The new event becomes available.

- Choose the new event.
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.